spineはじめました4(ボーン、ウェイトアニメ編)
作業分担紹介編
こちらでちらっと登場した「ボーン機能」を紹介します
まずは、パーツをバラバラに用意し、
スパイン上で合体します。

↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
ここの「Tools」の「作成」から、キャラクターの骨組みを
想像しながら、合体した絵の上に打っていきます。

しかしこの作業は、下記の記事で使用したスクリプトを使用すれば数分で完了します!おすすめです
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
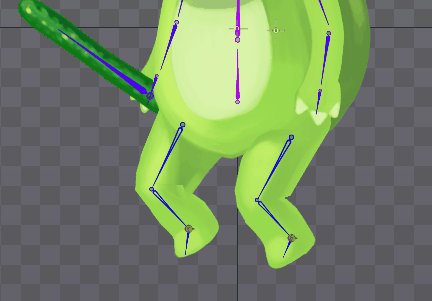
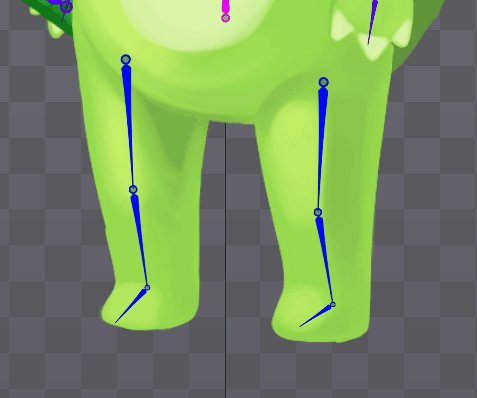
大体こんな感じです。
ボーンはカラーから色を変更できるので
自分が解りやすいように色を変更すると視認性が上がっておすすめです

シングルクリックで「+」
ドラックで引っ張ると「◎▶」で使い分けられます。
小物系は「+」
関節や長物など方向が変わるものは「◎▶」
で使い分けます
ボーン名は日本語も使えますが
エラーを起こしやすいので英字で名前を付けましょう
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
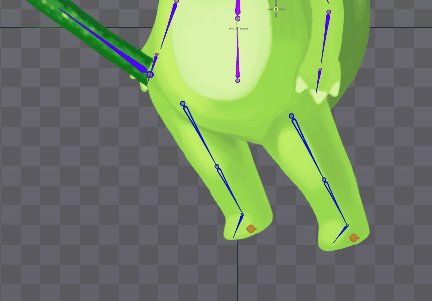
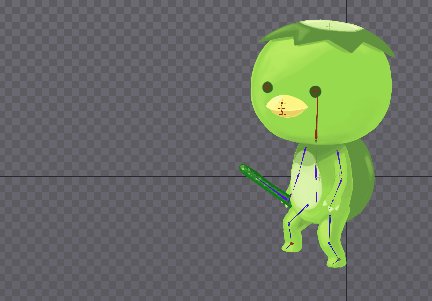
ボーンとパーツに親設定をしてあげ、
アニメをつけると…
ボーンにパーツが付いてくるようになりました!

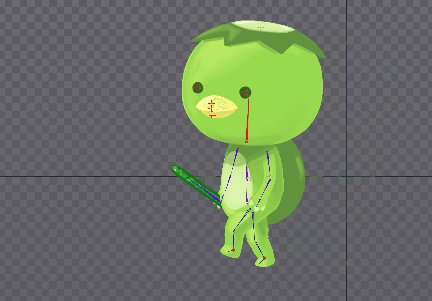
でも、腕のひじの関節は、絵が上腕と一体化しているので
このままだと動きません。

↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
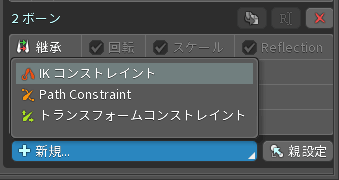
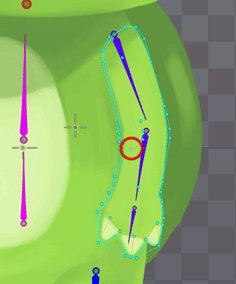
そこで、前回紹介した「メッシュ機能」をつけてあげ、その後
ポイントとボーンをどれだけ付いていくかを設定をできる
「ウェイト(wait)」機能を使用します。

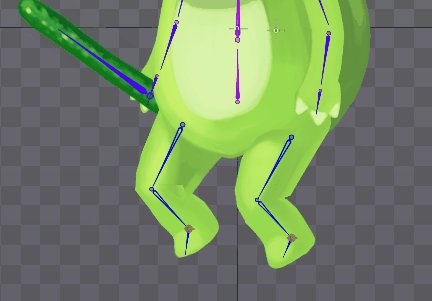
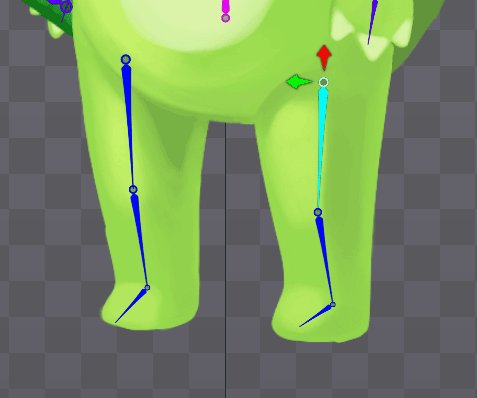
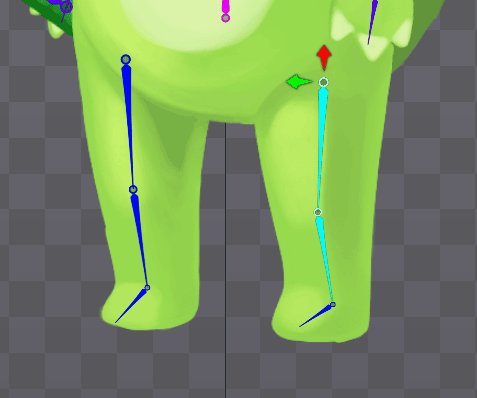
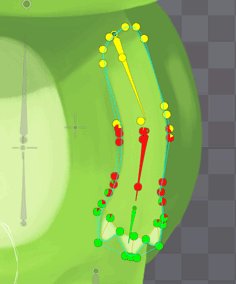
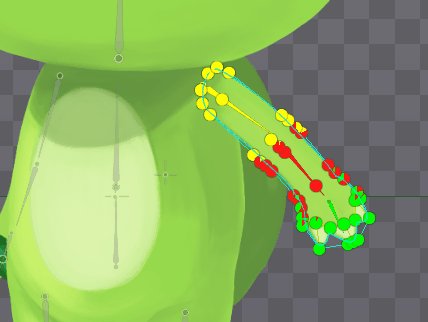
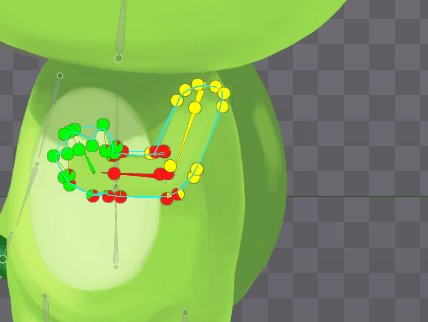
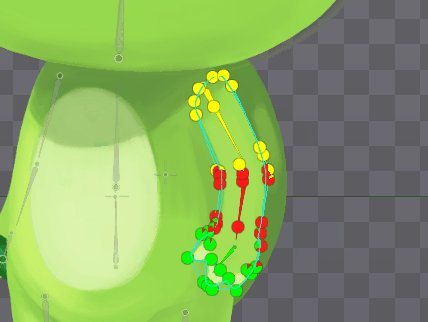
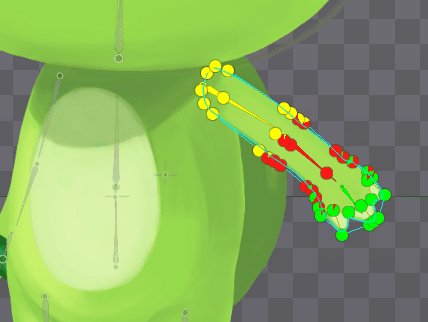
今見える3つのウェイトは、
赤いポイントはどれだけ赤いボーンについてくるか
黄色いポイントはどれだけ黄色ボーンについてくるか
緑のポイントはどれだけ緑のボーンについてくるか
ということが色の割合で表されています。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
◆ウェイトの付け方



④のModeはここから選べます。

●Direct
ポイント1つ1つ、マウス上下で調整します。
細かい部分を調整したいときに便利
●Add
ブラシツールのようにまとめて調整します。
大まかに付けたいときや、感覚的に調整したいときに便利
●取り除く
現在選択しているボーンのウェイトを取り除けます。
●置換
現在選択しているボーンのウェイトを、
[ウェイト]に設定している数値に置換します。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

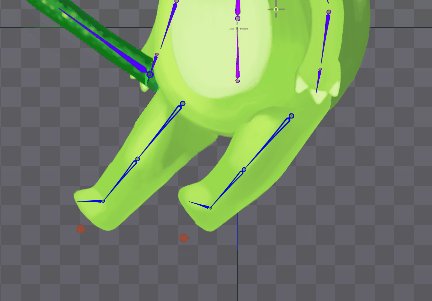
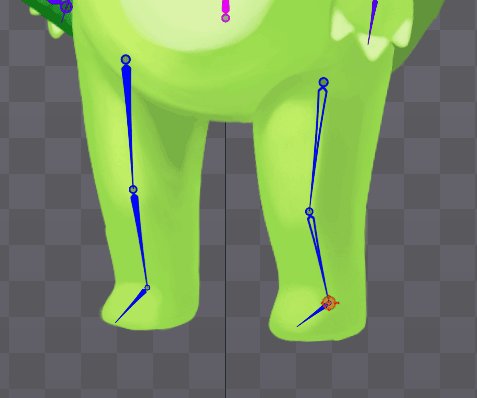
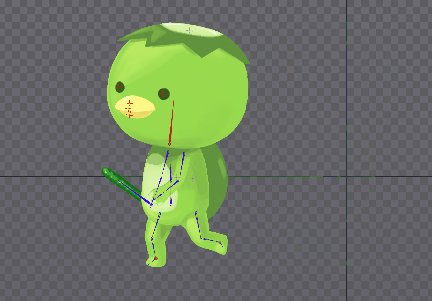
動きました!
関節部分など、機動部分にポイントを多く打ちましょう
次は、歩いたり走ったりするときに便利な
「IK」について紹介したいと思います
spineはじめました3(メッシュ編)
作業分担紹介編
こちらでちらっと登場した「メッシュ機能」を紹介します
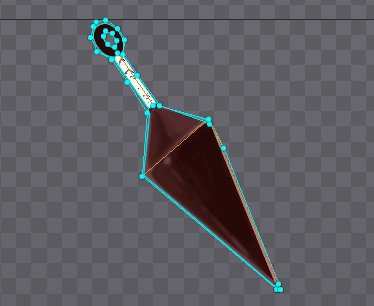
わかりやすいようにこちらの一枚絵を使用して

「メッシュ編集」から、まずは輪郭をなぞって
形を縁取るようにポイントを打ちます。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

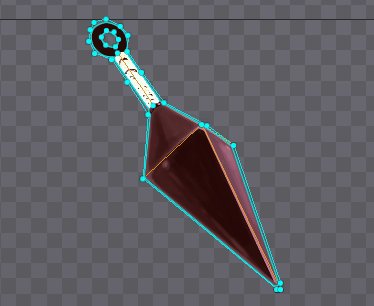
もしこの絵が3Dポリゴン化したときにどんなポイントになるか?
と想像しながら打ちます。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

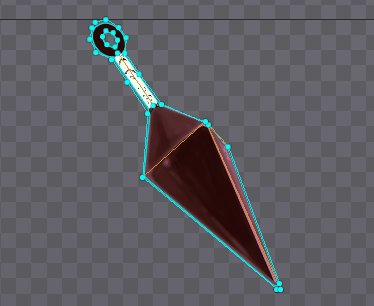
そこから、内側の「面」と「辺」を意識しながら打ちます。
クリックで青色の点(point)、ドラッグでオレンジ色の辺(edge)が使えます
外側以外の輪郭にはedge、柔らかく動かしたい部分はpointと
分けると打ちやすいかもしれません。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
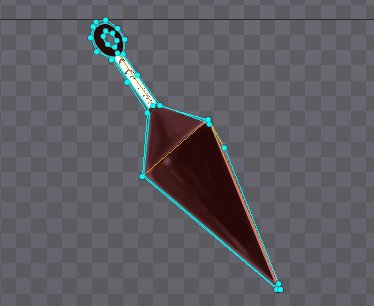
打ったポイントを動かすと周辺の絵が付いてくるようになります
それを利用して立体的な動きをつけます

↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
こちらで出てきた「回転」「トランスレート」を使用して
縦横移動以外にも、「メッシュ機能」で奥行きが追加されましたね!

でも、単純な絵はこれで動かせますが
腕とか脚とか、関節部分はどうするのかな?
次は「ボーン機能」について紹介したいと思います
※追記
制作過程を録画しました
spineはじめました2
以前こちらの記事で紹介したアニメーションについて
どういう風に作られているのか、機能を限定して書きたいと思います!
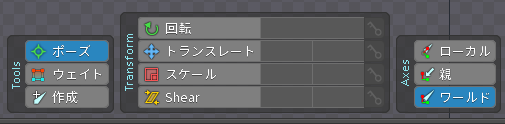
回転、トランスレート、スケール、Shear機能を
組み合わせて作ってます。
でもこれだけだと、ただの1枚絵を動かしてるだけにしか
見えませんね???
iOSアプリ「iMessage」かっぱステッカー
自社の「かっぱステッカー」がappleのおすすめで紹介されました!
かっぱとかたつむりのユルイ日常をイラストで表現しました。
友達や家族との気を張らないやりとりの中で使えるステッカーが豊富なので
ぜひ使ってみてください! 無料なのでお気軽にどうぞ。

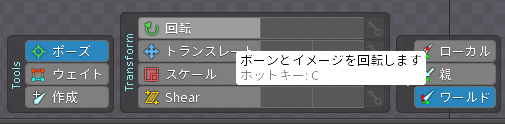
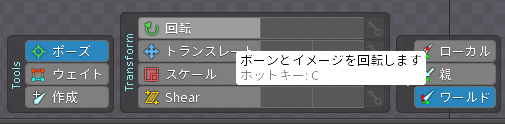
tranceformのショートカットキー(ホットキー)
tranceformに限った事じゃないんですが
マウスマーソル合わせてるとホットキー教えてくれるんですね。
意外に気づかないかも。


tranceform一番使う気がするので、ホットキーメモ。
C:回転
V:トランスレート
X:スケール
Z:Shear