右クリックで、機能⇔機能切り替え
ホットキーで機能を切り替えられますが
マウスの右クリックでも
前後に選択した機能を切り替えることができます。
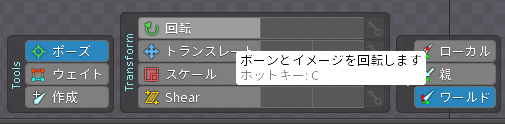
例えば、1、回転 2、トランスレートを選択した場合
右クリックで
回転⇔トランスレート
と切り替えることができます!
マウスのみの作業で
右クリックで機能を切り替えて
左クリックで移動することができるので
だいぶ感覚的に作業することができるのではないかと!
くないアニメ制作過程
spineはじめました3(メッシュ編)の、作業過程を録画してみました。
手際が悪いところはカットしてあります~
www.youtube.com
officemove.hatenablog.com
1、メッシュでZ軸回転させる
↑↑↑ここまでブログ参照↑↑↑
↓↓↓ここから動画↓↓↓
2、回転させる(回転)
3、上下にふわふわさせる(トランスレート)
4、タイムラインでキーをずらす
2、3、4で奥行きだけではなく
ひねりを加えることができます。
4は、無くてもひねり成立はしますが、
タイムラインをずらすことでクオリティが上がります。
ただごちゃごちゃするので、最後にやったほうが効率がいいです
スパイン「ストア選択」
ボーンを沢山使うような、髪の毛の束、布など
まとめて選択する機会が多いもの、そういう操作は
案外時間が掛かりますよね。
ストア選択(Store Selection)を使うと時短できます。
CTRL+9~0の数字で登録
9~0で登録した選択を、再選択できます。
スパイン「Clean Up」
「Clean Up」はご存知ですか?
アニメーションを作っていると、動きに影響を与えない
余分なフレームキーが増えてくると思いますが
その余分なフレームキーを削除してくれる機能が、バージョン 3.5から追加されました。

余分なフレームキー
キーとキーの間に線が入っていないと、動きが変わっていないということになります。

Clean Upボタン
押します。

いくつの不要キーが消されたのか、
というポップアップが表示されました

不要キーが消去された後のタイムラインです!
すっきりしていたほうがCPUの使用率など、少なくて済むのでお勧めです
spineはじめました6(基礎まとめ)
spineはじめました4(ボーン、ウェイトアニメ編) - ムーぶろ
上記記事で紹介しましたがいかがでしたでしょうか?
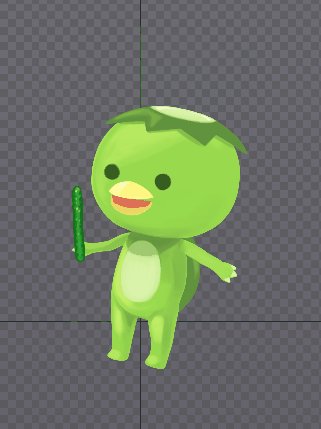
基礎を組み合わせれば、キャラクターが動き出します!
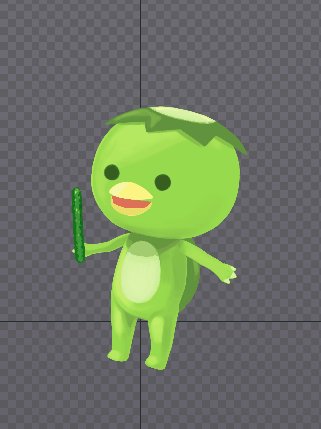
待機

頭の方向が変わった時に、影がちゃんと移動するよう
影の形に添ってメッシュポイントを打ちました。

****
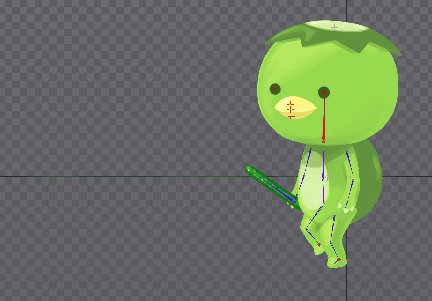
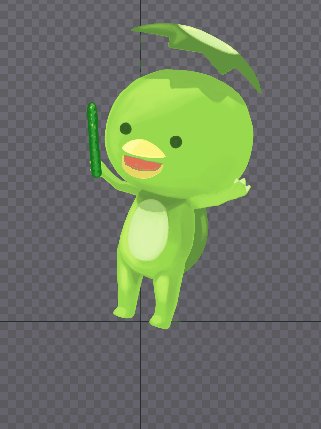
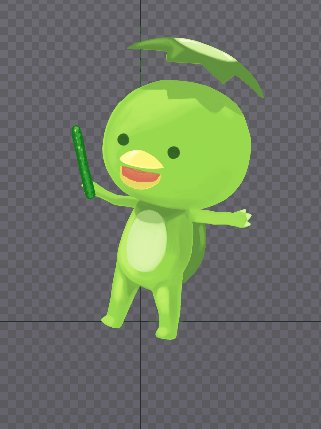
ビックリ

驚いたときにお皿が外れるように、素材を別に分けてあります。
頭の影は、頭と同化しているので
体の時と同じよう、影に沿ってポイントを打ちました
****
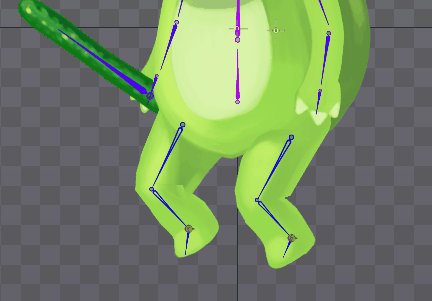
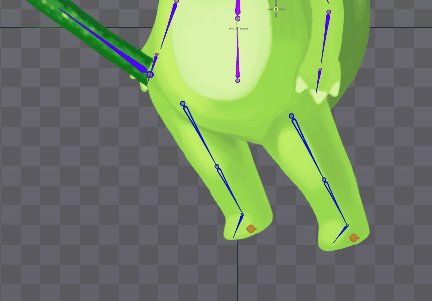
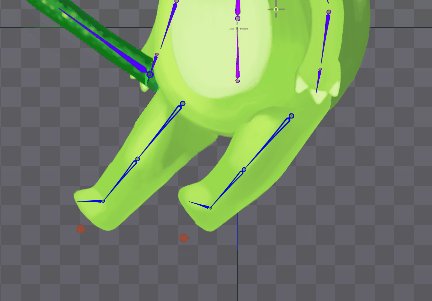
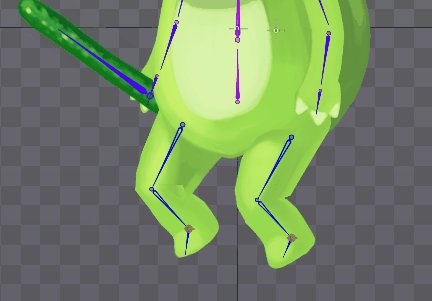
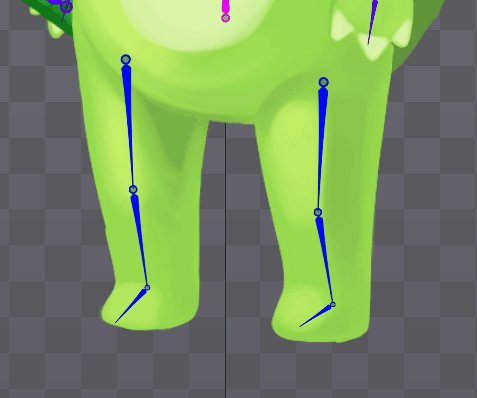
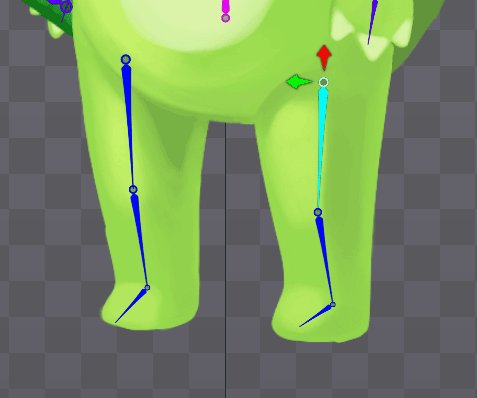
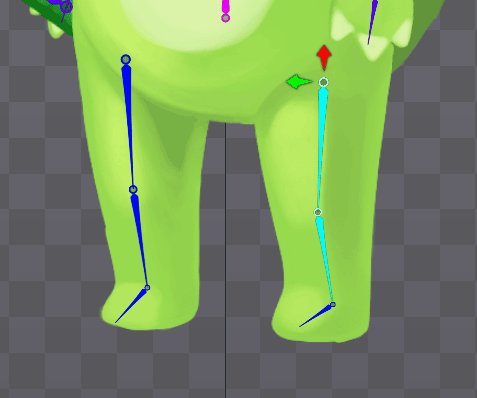
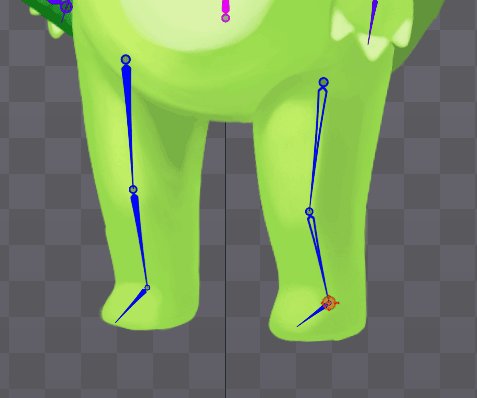
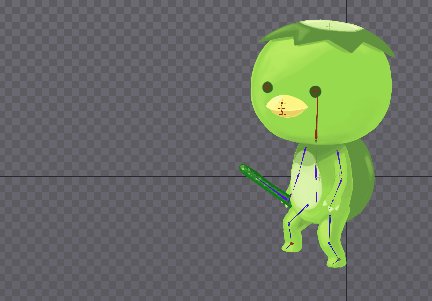
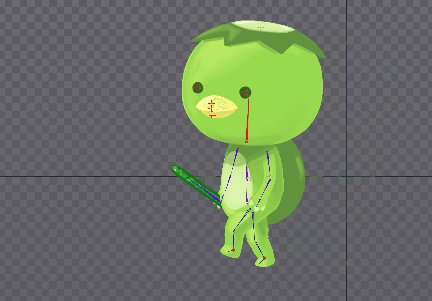
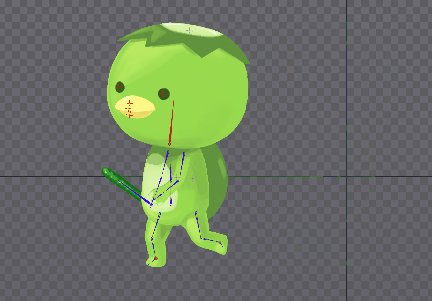
歩き

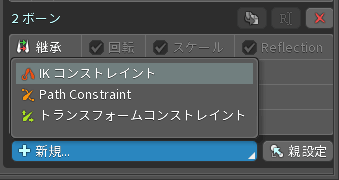
IKが一番生かしやすいアニメーションでした
脚の付け根が、胴体にくっつくようwait調整をかけてありますが
曲げ切った部分はどうしても縒れてしまうので、
別途、メッシュの調整が必要でした
spineはじめました4(ボーン、ウェイトアニメ編)
作業分担紹介編
こちらでちらっと登場した「ボーン機能」を紹介します
まずは、パーツをバラバラに用意し、
スパイン上で合体します。

↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
ここの「Tools」の「作成」から、キャラクターの骨組みを
想像しながら、合体した絵の上に打っていきます。

しかしこの作業は、下記の記事で使用したスクリプトを使用すれば数分で完了します!おすすめです
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
大体こんな感じです。
ボーンはカラーから色を変更できるので
自分が解りやすいように色を変更すると視認性が上がっておすすめです

シングルクリックで「+」
ドラックで引っ張ると「◎▶」で使い分けられます。
小物系は「+」
関節や長物など方向が変わるものは「◎▶」
で使い分けます
ボーン名は日本語も使えますが
エラーを起こしやすいので英字で名前を付けましょう
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
ボーンとパーツに親設定をしてあげ、
アニメをつけると…
ボーンにパーツが付いてくるようになりました!

でも、腕のひじの関節は、絵が上腕と一体化しているので
このままだと動きません。

↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
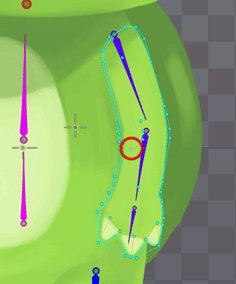
そこで、前回紹介した「メッシュ機能」をつけてあげ、その後
ポイントとボーンをどれだけ付いていくかを設定をできる
「ウェイト(wait)」機能を使用します。

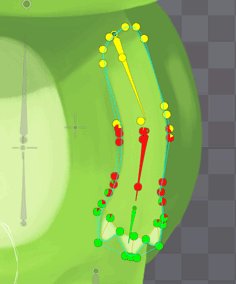
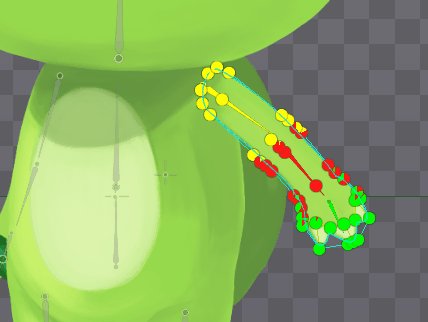
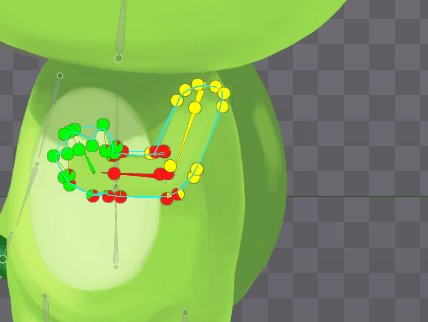
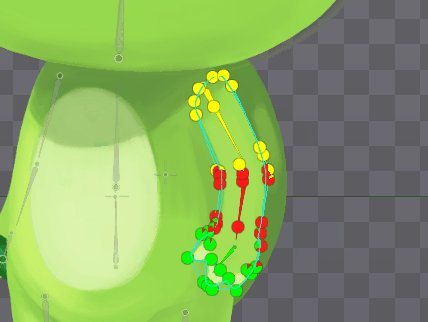
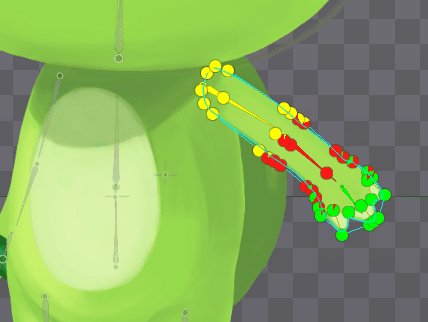
今見える3つのウェイトは、
赤いポイントはどれだけ赤いボーンについてくるか
黄色いポイントはどれだけ黄色ボーンについてくるか
緑のポイントはどれだけ緑のボーンについてくるか
ということが色の割合で表されています。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
◆ウェイトの付け方



④のModeはここから選べます。

●Direct
ポイント1つ1つ、マウス上下で調整します。
細かい部分を調整したいときに便利
●Add
ブラシツールのようにまとめて調整します。
大まかに付けたいときや、感覚的に調整したいときに便利
●取り除く
現在選択しているボーンのウェイトを取り除けます。
●置換
現在選択しているボーンのウェイトを、
[ウェイト]に設定している数値に置換します。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

動きました!
関節部分など、機動部分にポイントを多く打ちましょう
次は、歩いたり走ったりするときに便利な
「IK」について紹介したいと思います