spine メッシュが打ちやすくなる小ネタ
メッシュを編集しているときに、重なっている部分が見えなくて打ちづらい場合
[Tab]を押すとメッシュ編集中のオブジェクトのみ表示されます。

追記(2019/05/21)
新しいバージョン(3.7)にてメッシュが打ちやすくなったので
ご参考ください!
spine ゆれもののタイミングを簡単にずらす方法
揺れ物の簡単な作り方
紹介します。
即席サンプルで作ったハムスター。
Before

↓↓↓↓↓↓↓↓
After

揺れ方が自然に見える調整のしかたです。
------------------------------------------------------------------------------------------------
マフラーをとりあえず揺らします。
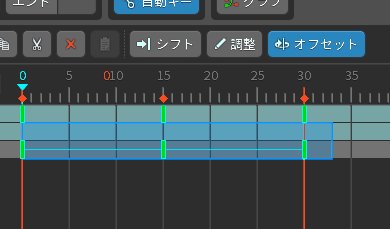
タイムラインを確認するとポイントがそろっているので重力感皆無です
しかし
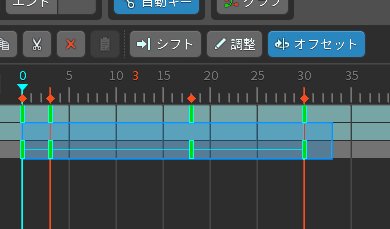
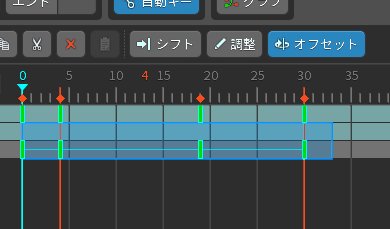
オフセット適用して動かすと、下のようにポイントをずらすことができます

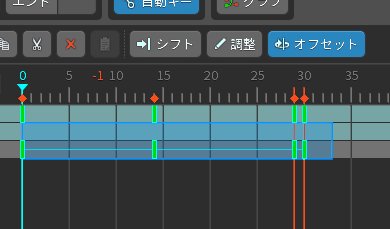
末端に行くほど、動きをずらす必要があるので
このようにずらしました
結果。
髪の毛でも犬の背骨でもなんでも使えるので必須です

spine 犬走る
下の記事で、歩いているアニメを制作したので
今回は走っているアニメを制作しました。

地面についている時間は最低限に、
ポイントとしては、背骨を波打つように調整するのがよいと思います。
背骨のみのタイムラインです。


しなるようなアニメにしたいので
髪の毛やひもなどと同じような原理で時間をずらします。
Photoshopからspineへ書き出すスクリプト「Spine Layer ToPNG」
「Spine Layer ToPNG」というスクリプトがあります。
このスクリプトを使えば、いちいちSpine上で素材を読み込んで、ガイドを置き、位置を合わせる…といった工程が無くなり便利です。
2019.1.29 追記。
書き出すだけなら「Spine Layer ToPNG」もできますが
「PhotoshopToSpine」の方が新しく、
「タグ」という機能があるのでこちらをおすすめします。
使い方は下の記事で紹介しています。
◆◆「Spine Layer ToPNG」の使い方
インストール済みのSpineフォルダ内に入っています。
C:\Program Files (x86)\Spine\scripts\photoshop
このスクリプトを、インストール済みのPhotoshopのフォルダ内に入れます。
C:\Program Files\Adobe\Adobe Photoshop CC 2017\Presets\Scripts
すると、Photoshopの以下の場所から実行することができます。

以下のようなウィンドウが出てきます!

---------以下スクリプトの文言説明です---------------
Write layers as PNGs
レイヤーをPNG形式で書き込む
→チェック入れなかったら画像自体書き出されませんでした。
基本入れます。
Write a template PNG
テンプレートPNGを書く
→統合されたガイドとなるPNGが書き出されました。
このスクリプトで書き出したらほぼ必要ないかも。
Write Spine JSON
JSON書き出す
→入れないと書き出されません
Ignore hidden layers
隠れたレイヤーを無視する
→非表示のレイヤーは書き出されません
Use groups as skins
グループをスキンとして使用する
→PSDでグループ化したものを、書き出す際フォルダー分けしてくれます
Use ruler origin as 0.0
ルーラーの起点を0.0として使用する
→PSDの座標を起点としてJSON書き出しします。
足元に合わせたい、などの場合はルーラーをいじってください。
PNG scale
→拡大縮小です。
Padding
→画像の左右上下に、何px隙間を入れるか設定ができます。
Images:
→[./images/]これだったらPSDの同階層に[image]フォルダ作って置いてくれます
JSON:
→Imageと同じく
------------------------------------------------------------------
[OK]を押すと、Imagesで指定した場所に
画像とJSONファイルを書き出してくれます。
以降はSpineでの作業になります!
続きは以下の記事で
spine エフェクト2
下記記事で、spineでエフェクトを作った物を軽く紹介しましたが
このアニメで剣から出ているエフェクトも
メッシュを使用しているので紹介したいと思います!

spineはマスク機能が使えないので
ジャバラのようにメッシュ機能を使っています。





