【spine】PhotoshopToSpine
このスクリプト PhotoshopToSpine は、Photoshopでレイヤーを画像として書き出し、
Spineで同じ位置、同じレイヤー順で取り込むJSONを書き出すことができます。
spineの制作準備段階、時間短縮で必須となってくるので
是非参考にしてください!
同じ機能ようなもので「Spine Layer ToPNG」がありますので、
そっちは別の記事を参考にしてください!
ダウンロード場所(別サイトに飛びます)(英語)
https://github.com/EsotericSoftware/spine-scripts
◆◆実行方法◆◆
2通りあります
- [PhotoshopToSpine.jsx]をPhotoshopのメニューバーもしくはツールバーにドラッグすると実行画面が開きます。
- [PhotoshopToSpine.jsx][logo.png]をPhotoshopのフォルダーに入れるとPhotoshopの[ファイル]→[スクリプト]から実行画面が開きます。
<例>
C:\Program Files\Adobe\Adobe Photoshop CC 2019\Presets\Scripts

OKを押すと、指定したフォルダにJSONが書き出されます。
書き出したJSONをspineにドラッグすると読み込むことが出来ます。
各種の機能説明は続きから!!(*^O^*)
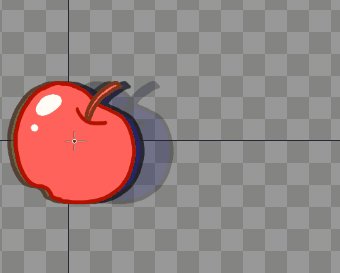
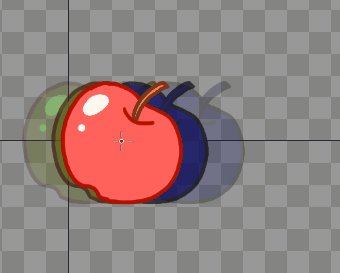
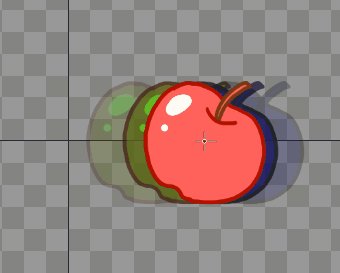
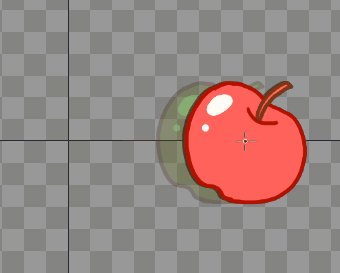
spine ゴーストの使い方例
以下の記事でゴーストの使い方を説明しました。
アニメーションの流れがおかしくないかどうか
(アニメ全体の曲線が綺麗に流れているか)などを見るのに便利ですが
始点と終点を見たいときなどにも便利です。

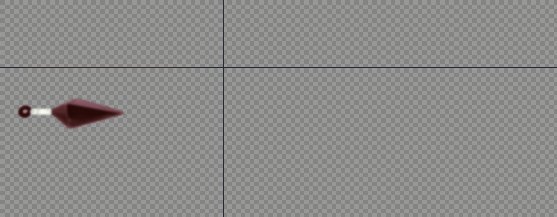
この飛んでいくクナイに

こういうエフェクトを付けたいとき、
始点と終点がどれ位の長さなのか解りにくいです。

そういうときは、ゴーストを表示させ、
エフェクトを付ければ解りやすいです。

spine ショートカットキーを設定する
spineのショートカットキー(ホットキー)を設定する方法です。
ショートカットキーは設定されているので確認&設定できる場所を書きます。
spineのメニュー→設定→ホットキー→開く
を選択。


テキストファイルが出てくるので
ショートカットキー部分を変更すれば自分の使いやすいように変更できます。

インストール初期はここのページの通りになります。
Spine: Cheat Sheet
マウスカーソルを当てると表示されるのも併せて読んで頂くと便利
spine メッシュの打ち方
spineの特徴はメッシュが打てる点だと思いますが
どうやってどう打ったらいいのか?
で最初時間が掛かる気がします。
考え方としては、この絵が3D化したら
どんなポリゴンになるか。を意識して打つのが基本かと思います。
※2秒ごとに切り替わります。
spine ボーンの色を変える

キャラクターのボーンは色を変えると管理しやすくなります。
例としては、右側がピンク、中心がブルー、左側が赤
など。

ボーンを選択し。カラー部分を選択すると変更することができます