spineはじめました4(ボーン、ウェイトアニメ編)
作業分担紹介編
こちらでちらっと登場した「ボーン機能」を紹介します
まずは、パーツをバラバラに用意し、
スパイン上で合体します。

↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
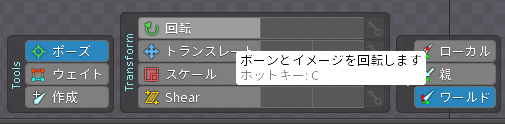
ここの「Tools」の「作成」から、キャラクターの骨組みを
想像しながら、合体した絵の上に打っていきます。

しかしこの作業は、下記の記事で使用したスクリプトを使用すれば数分で完了します!おすすめです
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
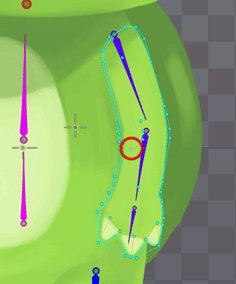
大体こんな感じです。
ボーンはカラーから色を変更できるので
自分が解りやすいように色を変更すると視認性が上がっておすすめです

シングルクリックで「+」
ドラックで引っ張ると「◎▶」で使い分けられます。
小物系は「+」
関節や長物など方向が変わるものは「◎▶」
で使い分けます
ボーン名は日本語も使えますが
エラーを起こしやすいので英字で名前を付けましょう
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
ボーンとパーツに親設定をしてあげ、
アニメをつけると…
ボーンにパーツが付いてくるようになりました!

でも、腕のひじの関節は、絵が上腕と一体化しているので
このままだと動きません。

↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
そこで、前回紹介した「メッシュ機能」をつけてあげ、その後
ポイントとボーンをどれだけ付いていくかを設定をできる
「ウェイト(wait)」機能を使用します。

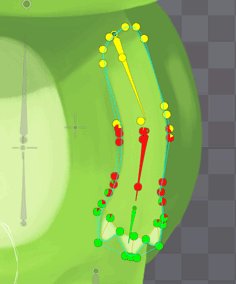
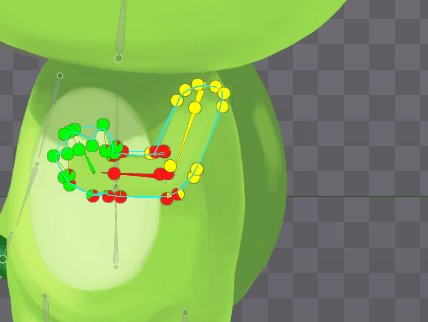
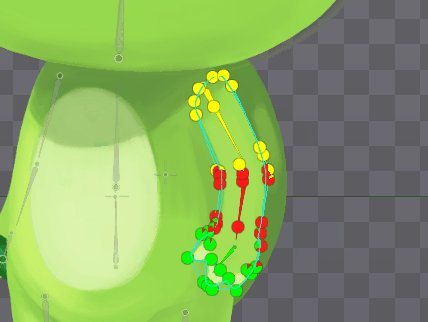
今見える3つのウェイトは、
赤いポイントはどれだけ赤いボーンについてくるか
黄色いポイントはどれだけ黄色ボーンについてくるか
緑のポイントはどれだけ緑のボーンについてくるか
ということが色の割合で表されています。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
◆ウェイトの付け方



④のModeはここから選べます。

●Direct
ポイント1つ1つ、マウス上下で調整します。
細かい部分を調整したいときに便利
●Add
ブラシツールのようにまとめて調整します。
大まかに付けたいときや、感覚的に調整したいときに便利
●取り除く
現在選択しているボーンのウェイトを取り除けます。
●置換
現在選択しているボーンのウェイトを、
[ウェイト]に設定している数値に置換します。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

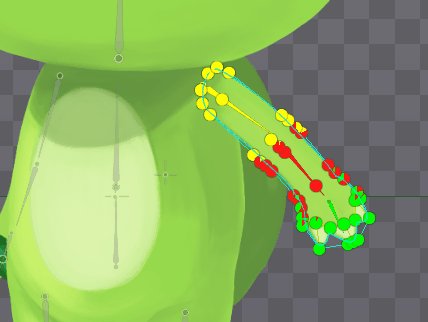
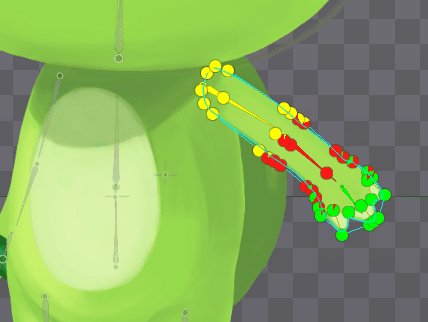
動きました!
関節部分など、機動部分にポイントを多く打ちましょう
次は、歩いたり走ったりするときに便利な
「IK」について紹介したいと思います