【Animate】 Animateを使用したmp4書き出し
いつもはspineの機能紹介がメインですが
今回は、Adobe Animate CCを使って
動画(mp4)を制作する際に気を付けるポイントを説明したいと思います。
----------------------------------------------------------------
◆制作使用ソフト◆
Adobe Animate CC (制作) ver 19.1
Adobe Aftereffect(経由) ver 16.0.1
Adobe Media Encoder(変換) ver 13.0.2
----------------------------------------------------------------
制作したflaファイルをAftereffectのライブラリにドラックすると
読み込むことができます。

ダイアログが表示されます。
音声も組み込みたいときは[Import audio, if preset]をチェックしてください。

Adobe Media Encoderで書き出したいので
[コンポジション]→[Adobe Media Encoder キューに追加]でmp4変換します。
読み込む際にAnimateでの制作ルールを説明します。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
●何が使えるのか
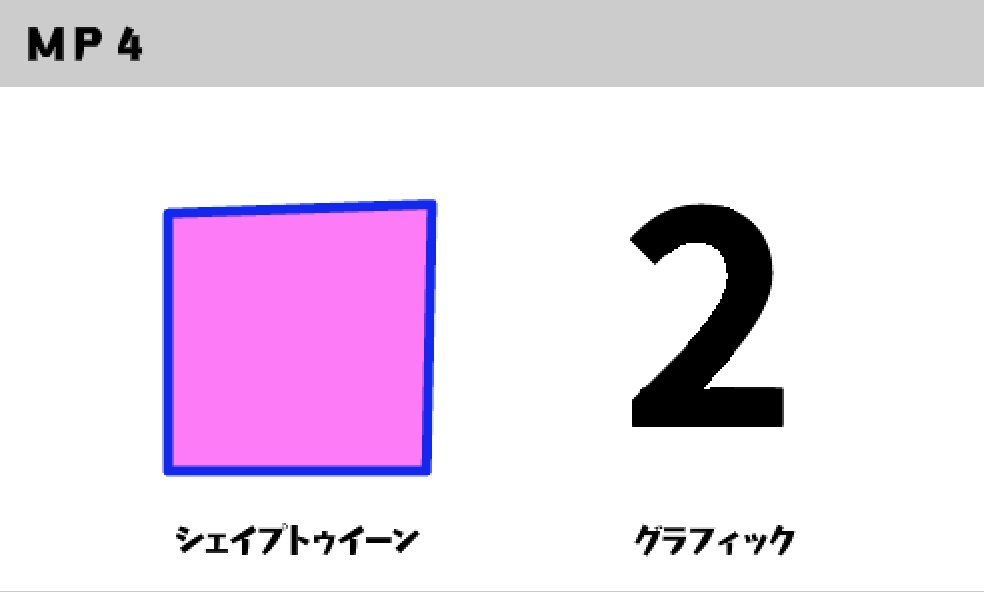
シェイプトゥイーンとグラフィックが使えます。
書き出しをして、比べたものを載せますので
参考にしてください。
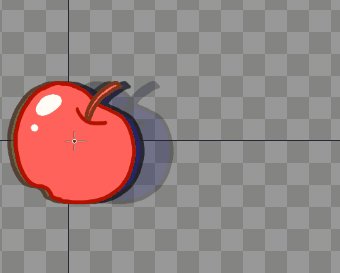
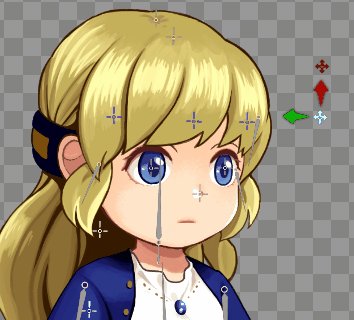
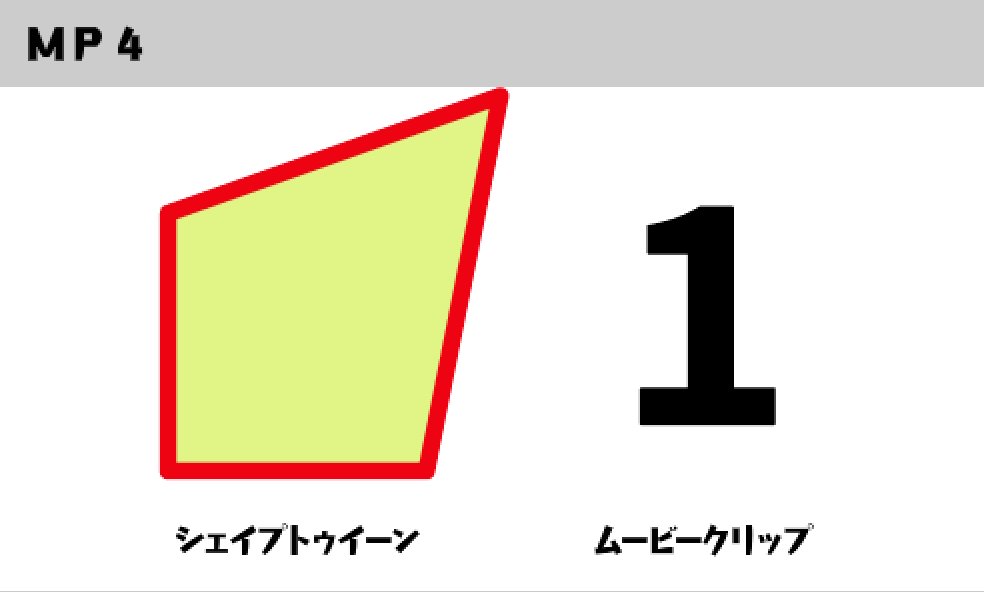
◆Animateでswfを書き出したもの
この結果を目指してmp4書き出しをします。
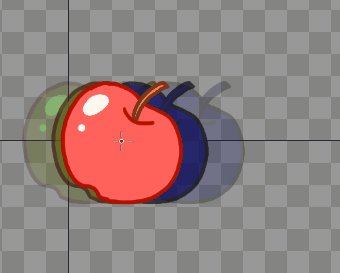
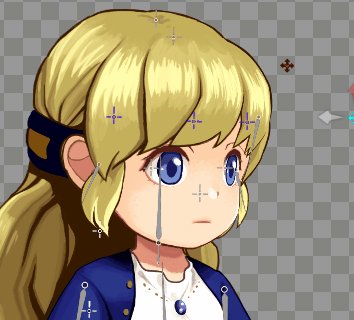
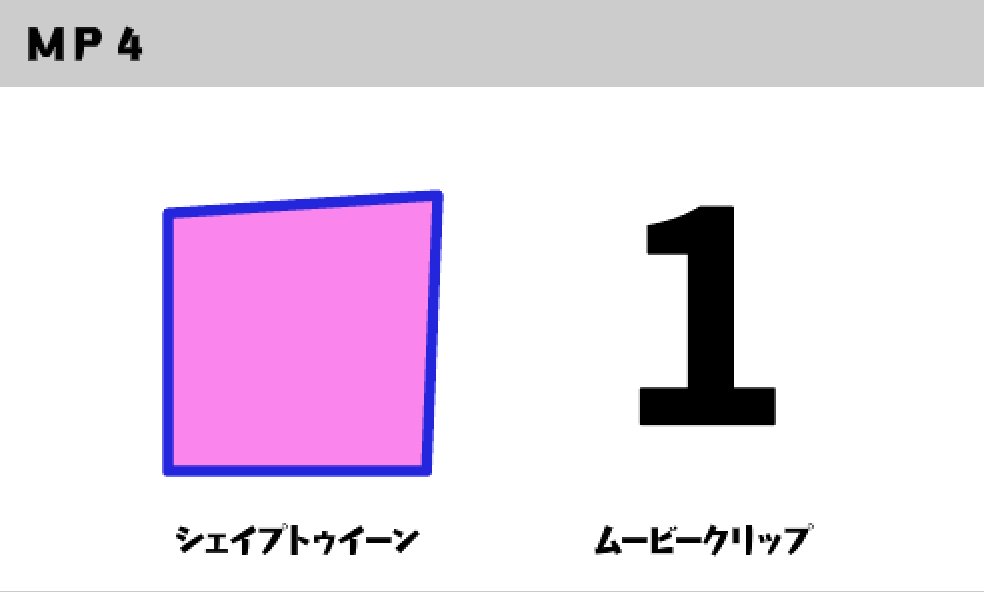
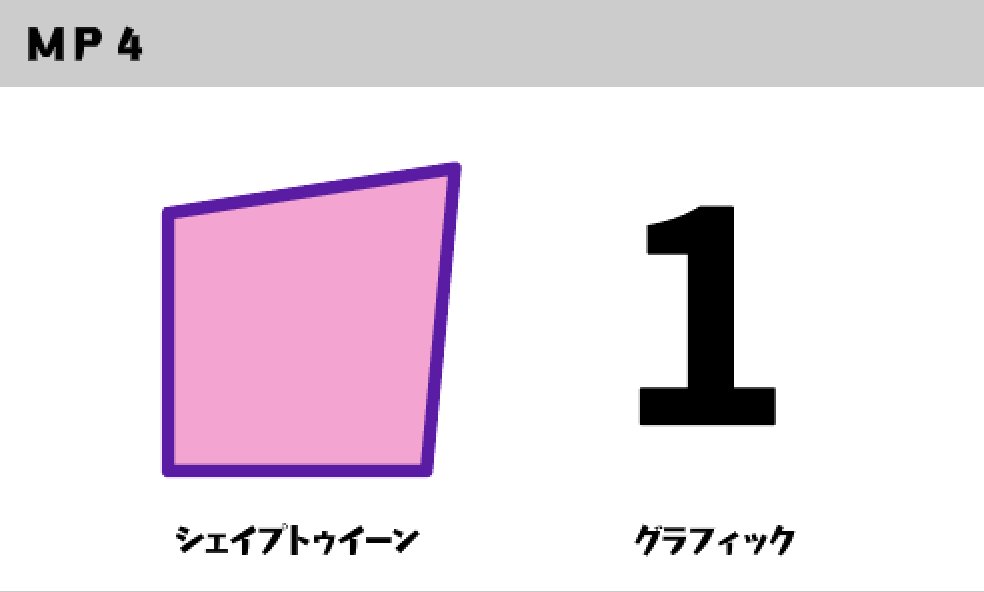
◆Aftereffectでpm4を書き出したもの

ムービークリップ再生は適用されませんでした。
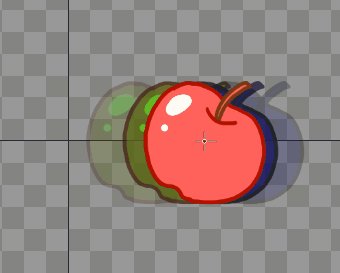
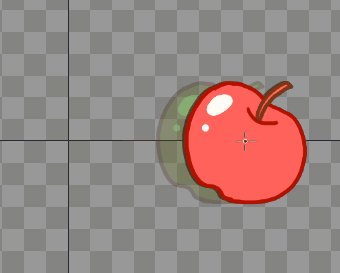
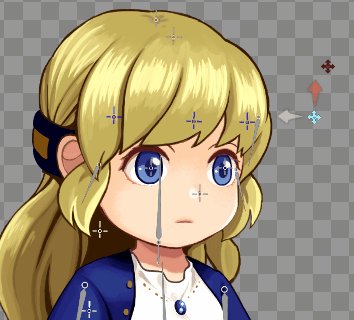
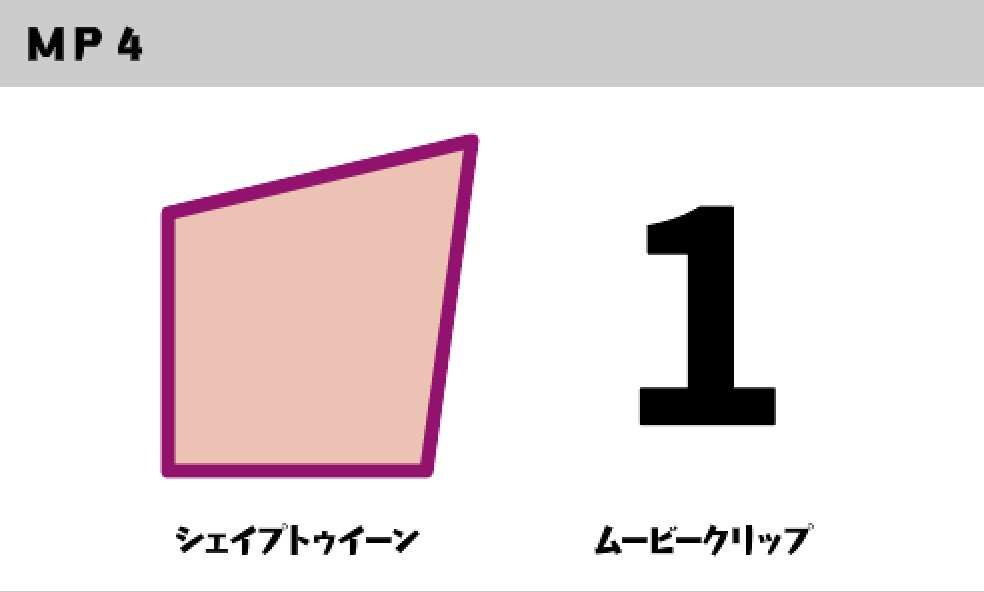
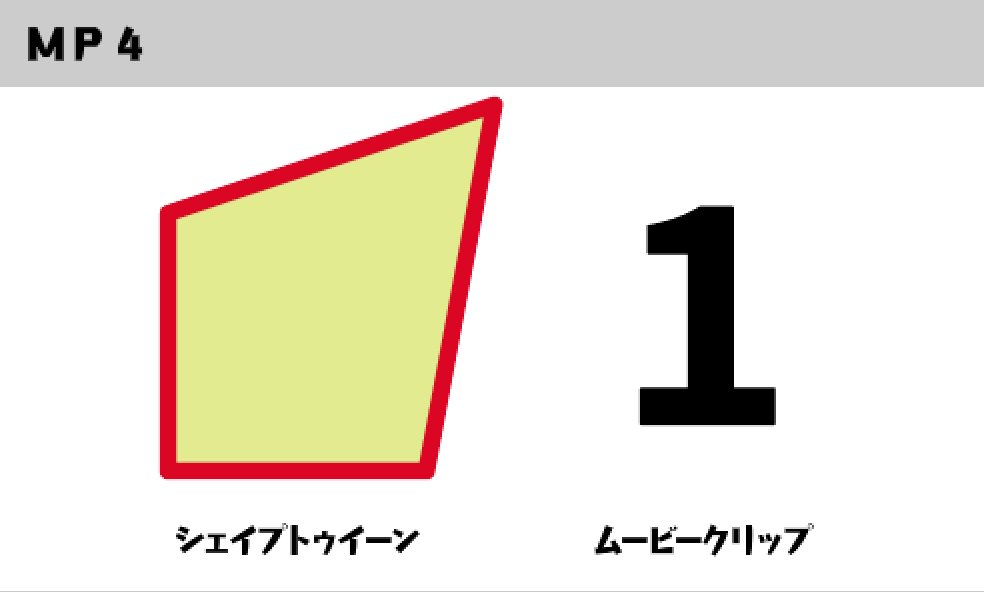
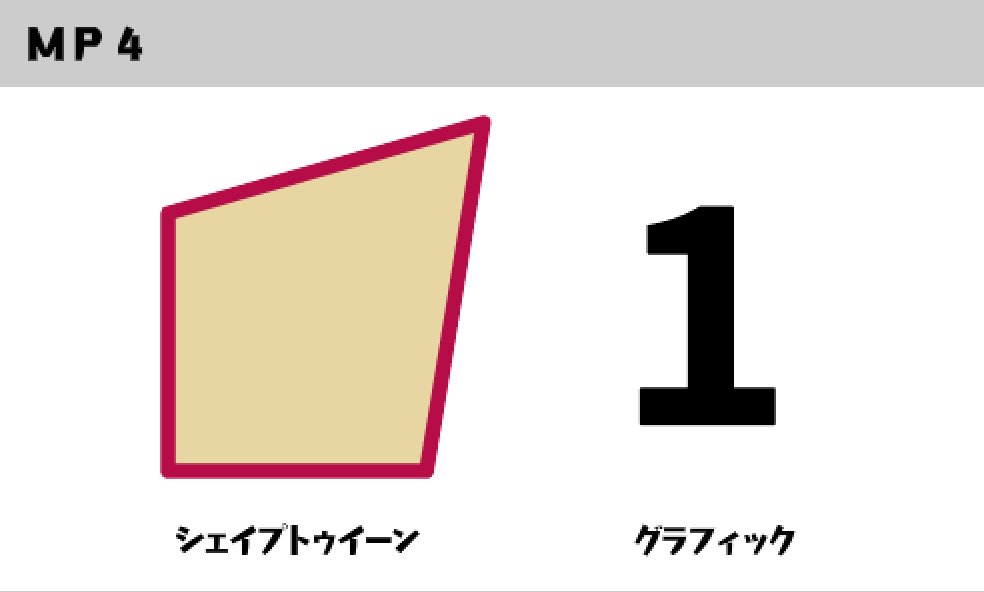
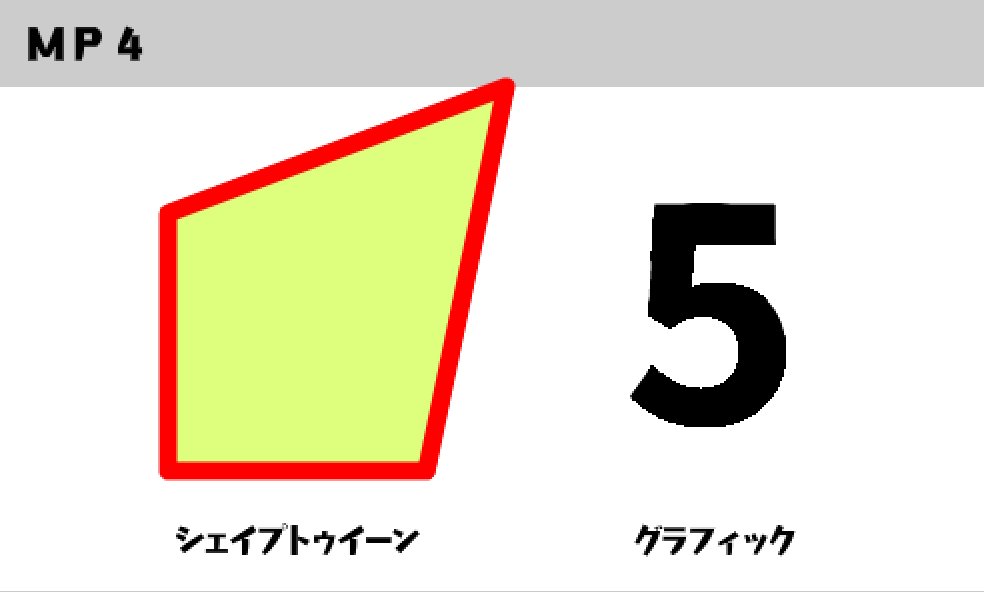
◆Aftereffectでpm4を書き出したもの

ムービークリップが適応されなかったため
グラフィックに変更した結果、適用することができました!
ムービークリップは使用せず
第一階層のみでアニメ制作をしましょう
●効果が使えるのか
下記記事で調べてみました。
【spine】PhotoshopToSpine
このスクリプト PhotoshopToSpine は、Photoshopでレイヤーを画像として書き出し、
Spineで同じ位置、同じレイヤー順で取り込むJSONを書き出すことができます。
spineの制作準備段階、時間短縮で必須となってくるので
是非参考にしてください!
同じ機能ようなもので「Spine Layer ToPNG」がありますので、
そっちは別の記事を参考にしてください!
ダウンロード場所(別サイトに飛びます)(英語)
https://github.com/EsotericSoftware/spine-scripts
◆◆実行方法◆◆
2通りあります
- [PhotoshopToSpine.jsx]をPhotoshopのメニューバーもしくはツールバーにドラッグすると実行画面が開きます。
- [PhotoshopToSpine.jsx][logo.png]をPhotoshopのフォルダーに入れるとPhotoshopの[ファイル]→[スクリプト]から実行画面が開きます。
<例>
C:\Program Files\Adobe\Adobe Photoshop CC 2019\Presets\Scripts

OKを押すと、指定したフォルダにJSONが書き出されます。
書き出したJSONをspineにドラッグすると読み込むことが出来ます。
各種の機能説明は続きから!!(*^O^*)
spine ゴーストの使い方例
以下の記事でゴーストの使い方を説明しました。
アニメーションの流れがおかしくないかどうか
(アニメ全体の曲線が綺麗に流れているか)などを見るのに便利ですが
始点と終点を見たいときなどにも便利です。

この飛んでいくクナイに

こういうエフェクトを付けたいとき、
始点と終点がどれ位の長さなのか解りにくいです。

そういうときは、ゴーストを表示させ、
エフェクトを付ければ解りやすいです。

spine ショートカットキーを設定する
spineのショートカットキー(ホットキー)を設定する方法です。
ショートカットキーは設定されているので確認&設定できる場所を書きます。
spineのメニュー→設定→ホットキー→開く
を選択。


テキストファイルが出てくるので
ショートカットキー部分を変更すれば自分の使いやすいように変更できます。

インストール初期はここのページの通りになります。
Spine: Cheat Sheet
マウスカーソルを当てると表示されるのも併せて読んで頂くと便利
spine メッシュの打ち方
spineの特徴はメッシュが打てる点だと思いますが
どうやってどう打ったらいいのか?
で最初時間が掛かる気がします。
考え方としては、この絵が3D化したら
どんなポリゴンになるか。を意識して打つのが基本かと思います。
※2秒ごとに切り替わります。